THE KNOB II – Wifi-Hardware
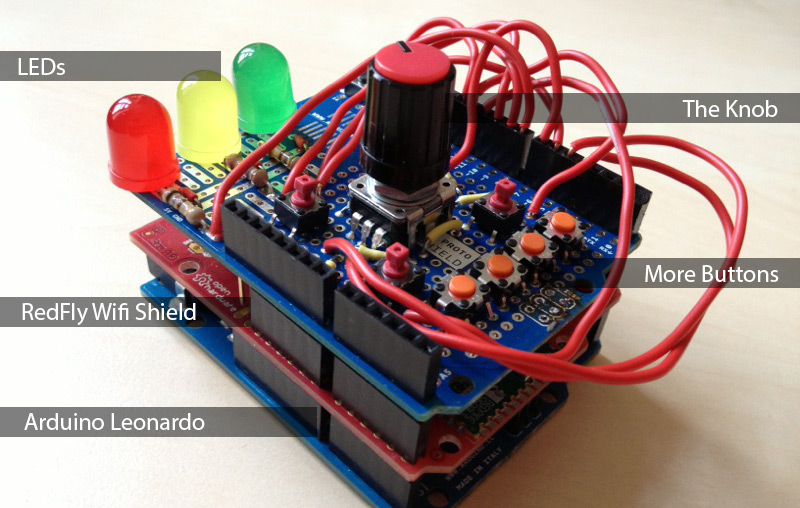
You know, I’m addicted to rotating knobs. And this is my new version. This one works over Wifi. So it works for desktop and mobile, native and Adobe Air. It is build with an Arduino Leonardo, a RedFly Wifi Shield and a ProtoShield with 10 buttons, 1 rotary encoder and 3 LEDs. On the software side I’m using the OSC protocol over UDP which is […]